Você precisa duma landing page (página de destino) para vender os seus produtos, crescer a sua lista de emails e colocar os seus subscritores num funil de vendas para que os possa acompanhar ao longo do tempo.
Mas quais os elementos visuais que deve acrescentar à sua landing page para que os seus visitantes sigam o caminho correto? Eis 9 componentes visuais para colocar na sua landing page.
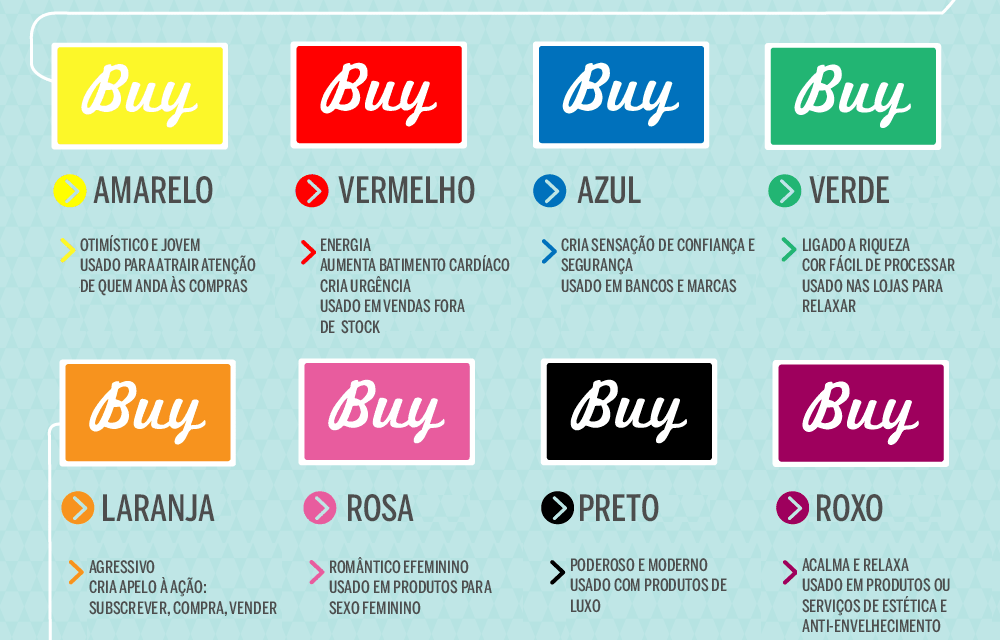
1. Cores que dão um significado
A internet tornou muitas coisas possíveis, mas ainda não resolveu o problema do tom.
Em pessoa, temos o benefício da linguagem corporal e a inflexão de voz para compreendermos os outros e nos fazermos compreender. A maneira como esfregamos a mão no queixo pode significar que temos uma dúvida, ou simplesmente pode ser uma comichão verdadeira.
Mas na internet, é mais difícil nos fazermos compreender e passar a sua mensagem. Por isso, use a cor, porque irá ajudar a comunicar o que precisa ao seu público-alvo.
A cor consegue mostrar emoção e significado. Antes duma pessoa sequer ler uma palavra ou ver uma imagem, ela pode ter logo ali um “feeling” da sua marca baseado nas cores que escolheu.
Há muitas opções que pode usar na sua landing page. Pode apostar em cores da sua marca que se foquem na consistência, ou usar uma combinação de cores que apelem a uma resposta emocional.
2. O título
O título é uma das partes mais importantes da sua landing page. Não é necessariamente um elemento visual (em foque neste artigo), mas merece a pena ser mencionado à mesma.
Use um tipo de letra que atraia à atenção dos visitantes:
- O título deve ser rapidamente lido. Evite lettering fantasioso ou outros tipos de letra que parecem giros mas distraem.
- Deve ser legível a 2 metros de distância. Afaste-se do ecrã. Ainda consegue ler o título? O título deve atrair à atenção.
- Use uma cor a negrito, como o preto ou branco. Não use letras a dançar, a piscar ou cores berrantes. Use vermelhos ou outras cores do género para o seus botões e call to actions
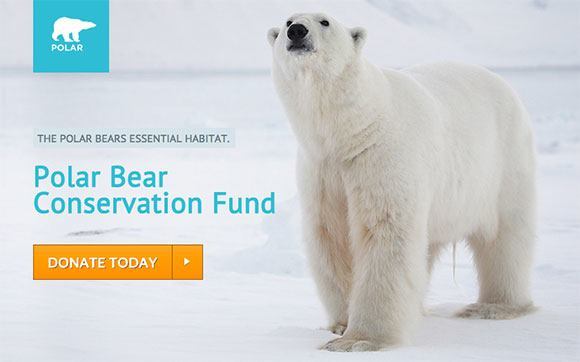
3. O Hero Shot
O Hero Shot é uma imagem ou vídeo que apresenta o produto ou serviço na landing page e deve ter um papel de destaque na sua landing page, porque é a sua primeira oportunidade de transmitir credibilidade.
Coloque um hero shot na sua landing page, seja de si, do seu produto, ou dum cliente a interagir com o seu produto.
Gosto de como esta landing page apela à pessoa para adotar um gato vadio, em que o hero shot é a imagem do gato, que tem uma cara um pouco triste, incentivando o utilizar a ter pena e a clicar no botão laranja para ver os gatos para adoção.
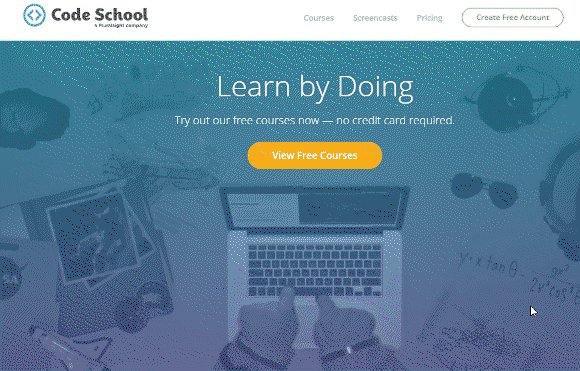
4. Vídeo apelativo com miniatura
Em substituição (ou em adição) ao hero shot, pode colocar um vídeo na sua landing page. No entanto, aconselho a ter isto em conta:
- Se há som, não deve ter autoplay. Não estamos em 1999. Se o seu vídeo apresenta a sua marca, produto ou serviço com música ou voz, é o utilizador que deve clicar no play, porque é irritante ter som a começar em autoplay num vídeo.
- Se não há som, pode estar em loop. O vídeo pode estar em loop, e até ocupar todo o ecrã no cenário de fundo, o que pode mover o olho do utilizador para o que se está a passar em background. Se usar vídeo em todo o ecrã, e em loop, verifique se é relevante para a sua landing page e o seu produto.
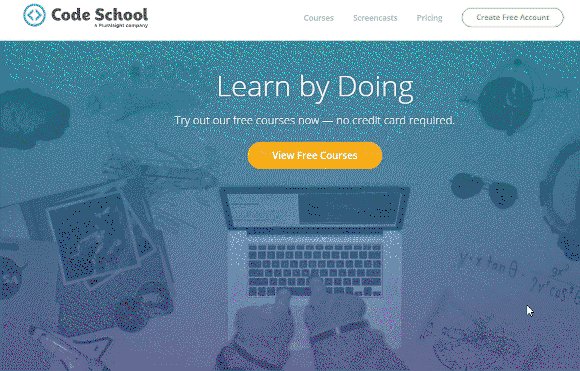
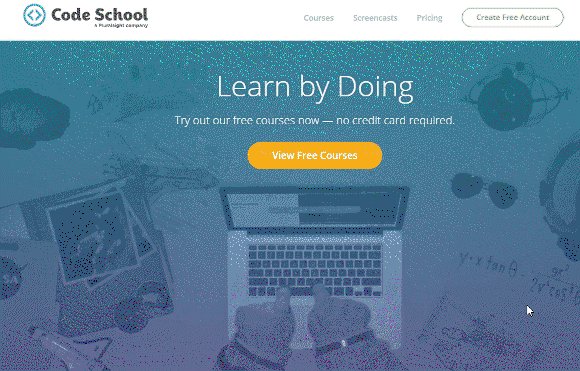
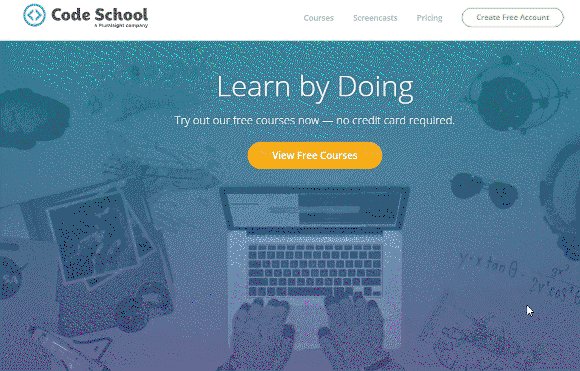
Eis a landing page da Code School, em que o vídeo corre em loop no cenário de fundo e ocupa todo o ecrã.
5. Formulários não invasivos
Existem vários tipos de landing pages, incluindo aquelas que não têm qualquer tipo de formulário. Para as que têm, aconselho formulários “soft” e que não sejam invasivos.
O formulário deve pedir ao utilizador o mínimo de campos possíveis (ex.: nome, email, etc). Isto depende da landing page e da área de atividade da empresa.
Normalmente em B2B é necessário pedir mais campos para qualificar a lead, enquanto em B2C podemos ficar com nome, email e pouco mais.
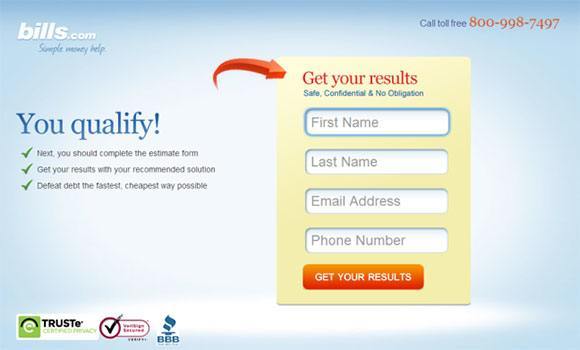
Esta landing page tem um formulário que atrai a atenção sem parecer demasiado forçado. Pede 4 campos (primeiro nome, último nome, email e telefone), o que é aceitável.
6. Mostre como funciona o produto
Mostrar como funciona o produto pode requerer algo mais do que apenas um hero shot ou um vídeo.
Se o produto é complicado de explicar ou inovador, pode ser necessário um tutorial ilustrativo que mostra como usar o produto.
Esta landing page apresenta um gif animado que mostra como usar o serviço da empresa.
7. Testemunhos
Na vida real e na internet, a confiança é importante. Uma das formas de transmitir credibilidade é colocar testemunhos (comentários positivos) na sua landing page.
Os testemunhos são uma boa forma de adicionar imagem e palavras positivas das pessoas que já usaram o seu produto ou serviço e que o recomendam.
Estes podem ser colocados em destaque ou tendo um papel secundário na landing page. Pode colocá-los em destaque, como mostra a imagem, ou mais abaixo na sua landing page, a passar em nota de rodapé (em slider).
8. Recomendações
Além dos testemunhos, as recomendações geram credibilidade e podem fazer parte da sua landing page.
As recomendações podem vir na forma de logótipos que representem empresas que sejam parceiras ou clientes, ou ainda certificados de prémios ganhos na sua indústria ou nos media.
Se quer usar logótipos dos seus clientes ou de parceiros, peça-lhes se os pode usar na sua página e se lhe podem enviar o logótipo. Algumas empresas até têm um kit para a imprensa com o logótipo para descarregar.
9. Botão call to action
Call to action, ou apelo à ação, é aquilo que quer que o utilizador faça quando estiver na sua landing page.
Uma call to action bem normalmente na forma dum botão. Este deve-se destacar dos outros elementos, particularmente a nível da cor, e tal como o título deve ser bem visível a 2 metros de distância (a legibilidade não interessa muito a essa distância, mas interessa que salte à vista).
Use uma cor que se destaque, tal como laranja, vermelho ou outra cor que seja de contraste às cores usadas na landing page, para que se destaque do background e atrai a atenção.
Na imagem podemos ver que o botão é vermelho, destacando-se das cores azuladas do cenário de fundo e do texto branco. Também ajuda o facto de outros elementos visuais terem setas a apontar para o botão.
Conclusão
Use estes elementos visuais na sua próxima landing page e irá criar uma página que atrai as leads de forma irresistível e que terá altas taxas de conversão.











Porquê dizer leads e não conversões? Quando alguém estrangeirismos onde não é necessário só mostra pouca iteração com o mercado real e clientes reais que não sejam da área!
Olá Pedro, obrigado pelo seu comentário.
O Pedro acha que não se devem usar estrangeirismos porque as pessoas podem não perceber. Concordo e acrescento que o público-alvo que lê os nossos artigos são sofisticados o suficiente para saber as diferenças e apreciar o conteúdo de qualidade.