Isto é algo que provavelmente já passou pela cabeça da maioria das pessoas, e acaba por ser uma história interessante. Basicamente a cor azul é para dar contraste com o aspeto cinzento original dos primeiros websites criados.
A cor padrão usado nos links é o azul, representado em HTML como #0000FF.
História dos links azuis
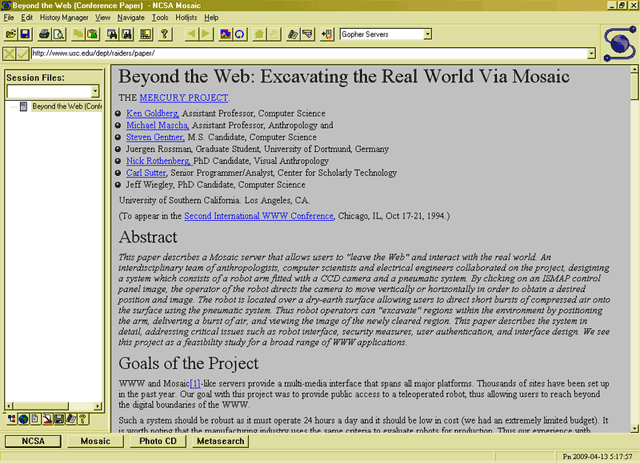
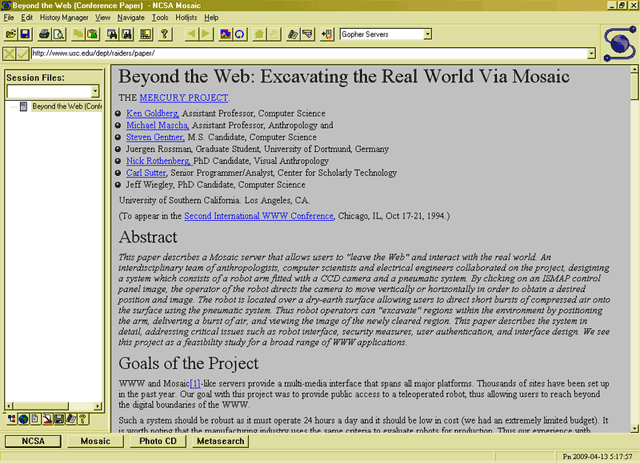
Sir Tim Berners-Lee, o principal inventor da web, acredita-se ser o responsável pela cor dos hyperlinks ser azul. Mosaic, um dos primeiros web browsers que havia, mostrava as páginas web com um background cinzento e com texto a cor preta. A cor mais escura disponível na altura, que não fosse a mesma cor preta usado no texto, era o azul. Desta forma, para fazer com que os links se destacassem do texto normal, e que fossem à mesma legíveis e inteligíveis, a cor azul foi selecionada.


Mosaic, um dos primeiros web browsers. O azul era a única cor que se destacava do cinzento e preto.
Daltonismo (pessoa daltónica)
Outra razão é o facto de que os links em azul podem ser percecionados por quase todas as pessoas, enquanto que as cores vermelho e verde são difíceis de distinguir para cerca de 7-10% dos homems e 0.4% das mulheres devido aos variados tipos de “cegueira de cor”, ou seja, daltonismo (pessoa daltónica). Isto é um dado estatístico. De acordo com o designer Joe Clark, o vermelho e o verde são as cores mais problemáticas a nível de deficiência de visão. No entanto, praticamente ninguém tem deficiência de azul, ou seja, as pessoas conseguem distinguir mais facilmente o azul como cor diferente de outras cores. Por acaso calhou que a cor pré-definida para os hyperlinks fosse azul com sublinhado.
Hoje em dia existem vários websites que não seguem o formato da cor azul para links. Isto é uma decisão de estilo por parte da empresa ou do web designer, no entanto, o importante é que a cor e estilo usado no hyperlink se destaque do texto normal. Por exemplo, no nosso website, os links têm uma cor azulada/púrpura. É interessante como é que mudar uma coisa tão pequena como a cor pode definir a forma como começou a web.
Por curiosidade, existem na realidade 3 cores num link: a cor do link padrão, do link visitado, e do link ativo.
- link padrão – #0000FF // azul
- link visitado – #800080 // púrpura
- link ativo – #FF0000 // vermelho


Esta e outras cores poderão ser escolhidas aqui: http://html-color-codes.info/#insertcolor
Ficamos por aqui?
Por acaso foi coincidência que a cor tenha ficado como azul como cor padrão para os hyperlinks, no entanto, as cores influenciam a nossa perceção, e com base nisso há cores que são escolhidas conforme o impacto que as organizações querem criar no consumidor. Por exemplo, porque é que o Facebook é azul, ou o Pinterest é vermelho, etc? Confira neste artigo extensivo a ciência das cores no marketing.