No que toca à cor do seu botão de CTA (call-to-action), toda a dica é bem-vinda.
A sua call to action (apelo à ação), que é basicamente um botão, pode definir o sucesso da sua campanha.
Você quer que os seus leitores tomem algum tipo de ação, quer que essa ação seja registarem-se para um evento, fazer uma compra, ou ler mais do seu conteúdo.
A cor é um dos elementos que dá mais destaque a um botão de CTA. Mas como saber que cor escolher?
Neste artigo vamos dar uma olhada a como as marcas escolhem a cor para os seus botões de CTA e mostrar como melhorar o design dos seus botões também.
Há duas maneiras de escolher a cor para o seu botão:
- Usar a cor da sua marca
- Usar a cor do seu email
Maneira #1. Usar a cor da sua marca
Normalmente as empresas escolhem a cor do botão de CTA para ser semelhante à cor do logótipo (que aparece normalmente no cabeçalho).
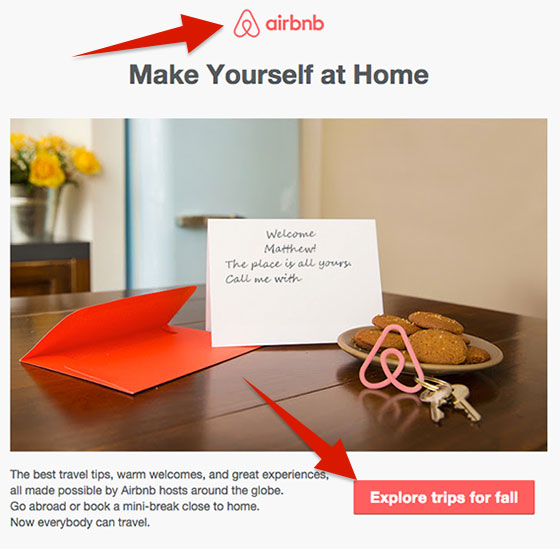
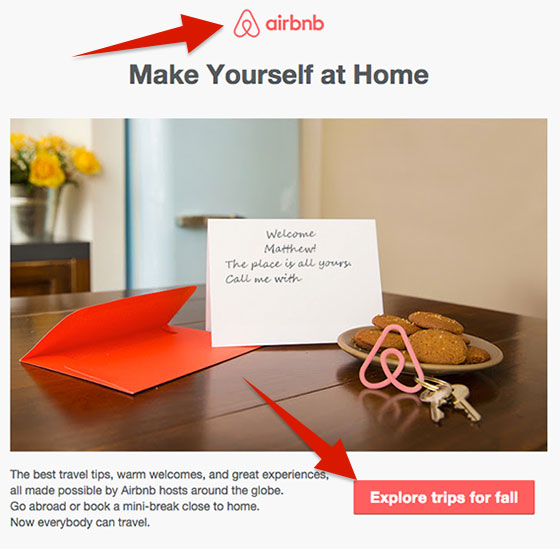
Eis um exemplo dum email da airbnb. Repare na cor magenta do botão de CTA que é igual ao logótipo.


Quando a cor do seu botão CTA é igual ao seu logótipo/cabeçalho:
- Dá consistência ao design e à mensagem. Quando a cor principal se repete ao longo do email, em particular no topo e no rodapé, ajuda a criar uma coesão do email, do design e da mensagem.
- Reforma o poder da marca. Se inscrever-se na newsletter da Airbnb e cerrar os olhos (deixar só um bocadinho aberto), vai conseguir à mesma reconhecer os emails deles, mesmo que desfocado, porque reconhece o tom de magenta.
Maneira #2. Usar o esquema de cores do email
Tornar a cor do seu cabeçalho e logótipo igual ao botão de CTA do email não é a única maneira de escolher uma cor.
Muitas marcas optam por usar uma cor de botão que seja igual ou semelhante ao “mood/feeling” do esquema de cores usados no email.
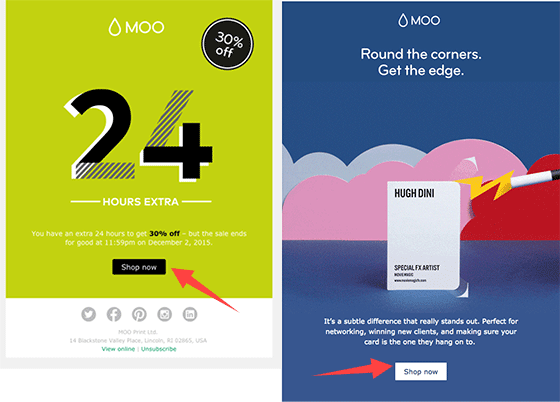
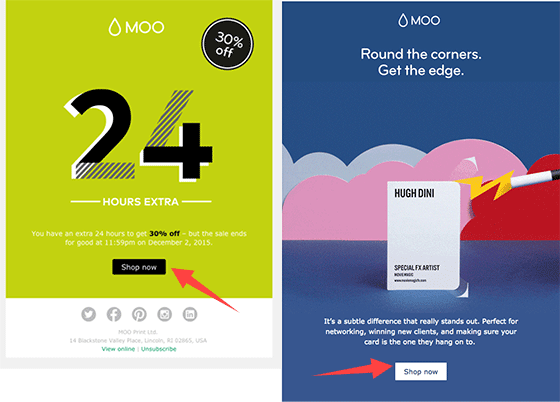
Por exemplo, a Moo, uma empresa de impressão do Reino Unido, costuma ter cores de botão diferentes conforme o esquema de cores usados nos seus emails: neste exemplo temos um email que tem um botão preto e outro que tem um botão branco.


A Moo muda a cor dos seus botões em cada email que envia, mas note que não muda o tamanho ou estilo das fontes do texto.
Assim, mesmo que a Moo continue a ter esquemas de cores diferentes nos seus emails, ainda continua a ter aquele “feeling” de consistência, porque todos os outros elementos permanecem iguais (estilo de desenho dos emails, estilo das fontes, etc.).
Mudar o seu botão de ação de CTA dum email para o outro é eficaz quando:
- Tem um bom guia de estilos e identidade visual. Portanto mesmo que mude o esquema de cores de email para emails, os seus emails ainda vão refletir o aspeto visual consistente da sua marca.
- Fique-se pelas cores da marca. Mesmo que a cor mude de email para email (e botão para botão), a cor deve manter-se dentro das bordas da palete de cores usada pela marca, de forma a manter aquela coesão.
- Escolha uma cor que funciona bem com o esquema de cor do email Mas lembre-se de escolher uma cor que se destaque do background do email.
Como escolher um esquema de cores
A cor tem um grande impacto no que toca à interpretação da informação. Quando estiver a escolher uma cor, quer seja para o seu botão de CTA, ou para o seu logótipo ou marca – é importante pensar naquilo que a cor passa como mensagem às pessoas.
A cor é sujeita a interpretações diferentes conforme a cultura, o país e mesmo entre pessoas da mesma região. Por exemplo há sítios em África onde se veste de branco nos funerais e vermelho em casamentos.
Embora a cor seja interpretada de maneira diferente pelas pessoas, dá para fazer algumas generalizações, que é onde o campo da psicologia da cor se baseia.
Para um infográfico interessante, veja o guia emocional da cor, da empresa Logo Company, adaptado em Português (fonte).


Num estudo sobre o impacto das cores no marketing, os investigadores descobriram que cerca de 90% das impressões em produtos são feitas baseadas apenas na cor.
Ou seja, as pessoas fazem uma primeira impressão da marca baseado no sentimento que têm da cor se enquadrar dentro da personalidade do produto ou da marca.
As cores podem ter diferentes associações dependendo da marca. Por exemplo, a cor verde pode ter uma conotação de “amiga do ambiente” para a Whole Foods, enquanto para a Spotify, pode dar um toque de moderno e confiança no serviço.
Não existe uma fórmula mágica que seja certa para todas as marcas. A cor pode significar ou incentivar certos sentimentos nas pessoas e nas marcas conforme a pessoa, e conforme o produto ou serviço da marca.
E agora, quer saber qual a melhor cor para um botão?
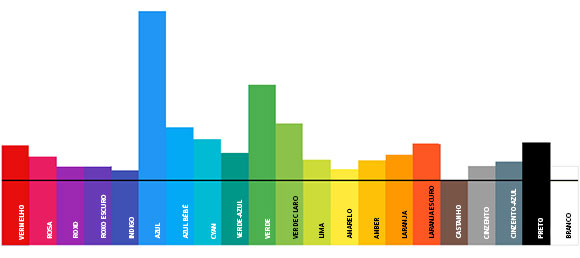
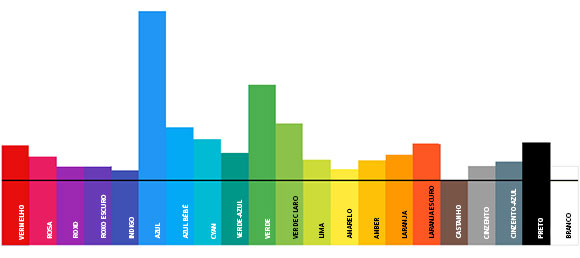
Numa análise feita por Mike Nelson da empresa Really Good Emails, o azul é a cor mais usada nos botões CTA de email.


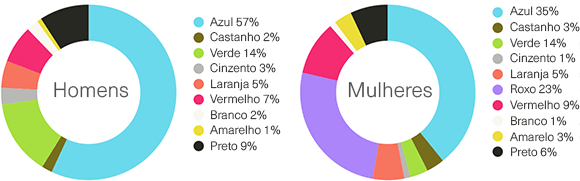
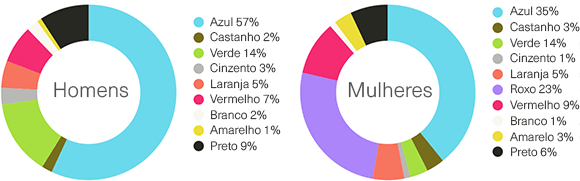
Curiosamente, de acordo com um estudo por um especialista, o azul é também uma das cores mais favoritas entre os homens e as melhores (eu gosto do azul, estou na estatística).


Cor: sozinha ou acompanhada?
Ao analisar uma cor é importante ter em conta o impacto que ela tem quando está sozinha ou acompanhada de outras cores.
Uma cor pode ser mais ou menos apelativa conforme o ambiente em que está inserida, e normalmente as pessoas têm preferência para uma cor mais “desafiante” e que se destaca mais das outras.
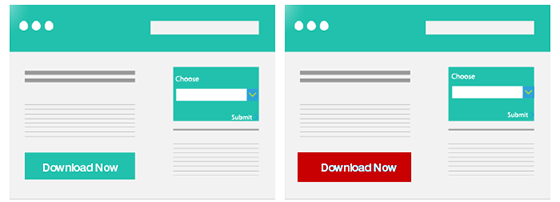
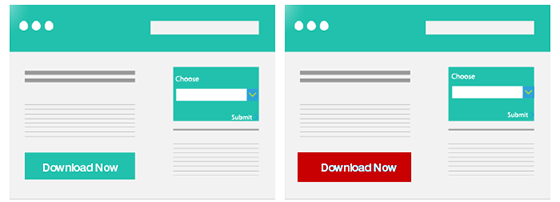
Por exemplo, neste email de teste A/B, o email da direita, com o botão vermelho, teve mais sucesso, porque apesar do verde ser uma cor mais preferida que o vermelho, o vermelho destaca-se mais face aos outros elementos do email, como o texto.


Isto significa que o azul pode funcionar muito bem, mas quando está integrado em layouts mais simples, em que os outros elementos (que não o botão) sejam mais fracos que o botão em si.
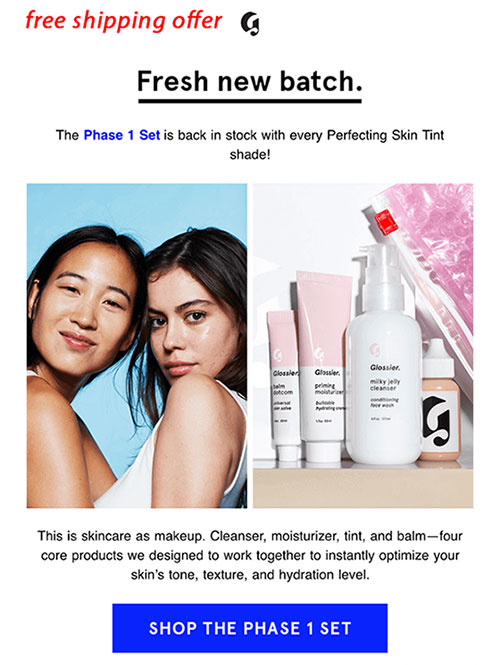
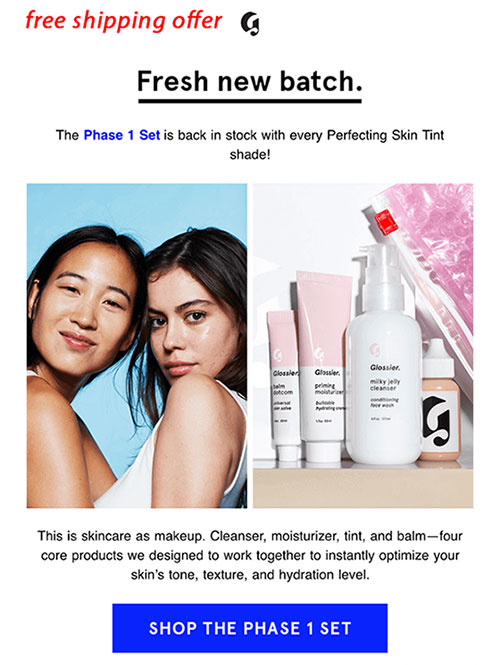
No exemplo da imagem, temos um email da Glossier, em que o botão de CTA é azul. Funciona muito bem no caso deles, porque a palete de cores da Glossier é predominantemente cor-de-rosa e branca.
O azul contrasta bem no esquema de cores desta marca, e a Glossier usa esta cor de azul nos seus botões em todos os seus emails, portanto é consistente com o seu design.


Como escolher uma cor para um botão CTA
- Escolha uma cor que de destaque do background;
- Escreva a CTA (apelo à ação) usando um verbo de ação (ex.: descarregue o guia);
- Dimensione o botão para que seja fácil de ver, mas não tão grande que roube a atenção ao resto do email;
- O tipo de letra deve ser grande (mas sem exageros) e fácil de ler;
- O botão deve ser simples e moderno; evite gradientes, contornos e sombras (o estilo flat é popular atualmente).



