Alguns profissionais da área do design e web design ou development por vezes estão a Leste do SEO. SEO significa Search Engine Optimization, que em Português se traduz como Otimização dos Motores de Busca.
Talvez a razão seja O que é o SEO? Porque um profissional do web design faz o que melhor tem em si, que é colocar informação aborrecida do cliente de forma esteticamente apelativa e usável num website para os seus utilizadores desfrutarem. Muitas vezes têm de se sujeitar a trabalhar com as condições que têm perante eles (onde por vezes os clientes não ajudam).
SEO para profissionais web
Os escultores da antiga Grécia tinham as suas esculturas, os pintores do Renascimento tinham as suas pinturas, e o homem (ou mulher) atual tem o web design.
O que acontece quando a mensagem que queremos comunicar para as outras pessoas tem de passar pelo filtro dum robot? Sim, um robot. Um robot que não percebe o valor da arte, da estética, e que em vez disso funciona à base da emoção fria dum algoritmo.
Muitos web designers e profissionais a atuar na web não querem saber ou não querem agradar a este robot, ao SEO e aos motores de busca.
Este robot que estou a falar é um crawler. Os crawlers são pequenos robots que de forma automática vasculham a web e as páginas do seu website para ler a informação que lá está contida. Isto não toma em atenção a beleza dum website, mas apenas aquilo que está por debaixo do “capot”.
O que é o SEO?
SEO é Search Engine Optimization. Em Português chamamos-lhe Otimização dos Motores de Busca. O SEO é a estratégia de desenvolver e melhorar o seu website para que tenha um maior posicionamento nos resultados de pesquisa dos motores de busca. O ideal é a primeira página.
Cerca de três quartos (3/4) dos utilizadores que fazem uma pesquisa nunca vão para além da página 1 do Google, e muitos nem sequer fazem scroll e optam pelos primeiros resultados da primeira página.
Isto significa que é necessário estarmos na primeira página de forma a sermos encontrados, de todo.
Porque é o SEO importante?
O SEO é importante porque é importante para os seus clientes. De acordo com um estudo, 70 novos domínios e 571 novos websites são criados a cada 60 segundos. Isto é só para colocar as coisas em perspetiva.
Então, no meio de todos esses websites, como é que o seu website alguma vez se irá destacar? Como é que ele irá aparecer bem posicionado?
Com base nisso, eis algumas dicas que apresento para web designers, programadores e profissionais da web.
1. Estrutura do site
No que toca ao SEO, a estrutura do website é um dos factores mais relevantes. A estrutura, ou silo, do website é como as suas páginas web estão hiperligadas e conectadas. Os crawlers dos motores de busca avaliam o valor do seu website na forma em como esta ligação é feita.
A hierarquia dos ficheiros do mapa do site desempenha um papel importante na atribuição de valor da página e na atribuição do valor às páginas apresentadas (principais, secundárias, etc).
Se quer que o seu website seja encontrado pela maioria dos utilizadores que pesquisam por uma palavra chave relacionada com o website/empresa, o layout do seu website tem de ser prático e lógico, porque os robots que fazem o crawling do seu website são justamente isso, práticos e lógicos.
Não deixa que haja páginas soltas e isoladas no seu website sem links de entrada ou saída. Num website, todas as suas páginas devem estar ligadas às outras, esse é um indicador dum website bem estruturado e bem pensado. A estrutura deve seguir uma lógica e pragmatismo eficaz.
2. Fácil navegação
Além da parte lógica, a navegação deve ser uma prioridade para qualquer web designer que queira otimizar o website corretamente.
A navegação deve ser superficial, ou seja, não deve ser muito profunda. O utilizador deve poder aceder a qualquer página com o mínimo de cliques possíveis, daí a importância duma boa arquiteura web.
Recentemente, os robots (crawlers) do Google (também chamados de Googlebots) conseguem processar Javascript. No entanto não aconselho que os webdesigners abusem de menus e navegação que faça uso pesado de Javascript, porque os crawlers ainda estão na infância de reconhecimento apropriado desta linguagem de programação.
Faça com que a navegação seja fácil e intuitiva. Na dúvida, aconselho contratar um profissional de UX (User Experience) ou UI (User Interaction).
3. Descrição meta
As descrições meta são os pequenos dados na página de pesquisa que dão uma perspetiva daquilo que se trata a sua página. Cada página do seu website tem uma descrição meta. Estas descrições deverão ter 160 ou menos caracteres. Na dúvida, lembre-se do Twitter, que tem uma restrição de 140 caracteres, no qual temos de ser objetivos na nossa mensagem. O mesmo se aplica na descrição meta.
A descrição meta pode ser boa para aliciar os visitantes a clicarem no seu link nos resultados de pesquisa. É aqui que a sua palavra chave pode aparecer, pois o Google procura e destaca palavras chave que estejam na sua descrição meta.
Não é necessáio escrever uma descrição meta para cada página dum website, faça apenas para aquelas que são mais importantes. No entanto, não tenha descrições meta duplicadas para várias páginas. Se alguma página não tiver uma descrição meta, o Google escreverá uma por si.
E agora que o Google anunciou que desapareceu a foto de perfil associado com o Google Authorship, a descrição meta é cada vez mais importante.
4. Conteúdo
O conteúdo é rei, design é rainha. Os robots dos motores de busca são inteligentes. Não é nada aconselhável empaturrar as suas páginas ou artigos com demasiadas das suas palavras chave, pois irá ser penalizado se o fizer.
O seu conteúdo deve ser de qualidade e deve ser natural. Não escreva para os motores de busca, escreva para as pessoas. Os motores de busca gostam de artigos grandes úteis. Se tem um blog, deverá levar o seu tempo a criar conteúdo que agregue valor ao autilizador. Se é um designer ou web designer, e não tem paciência para a escrita ou não fornece este serviço ao seu cliente, aconselho contratar alguém que o possa fazer corretamente.
Não escreva para os motores de busca, escreva para as pessoas.
5. Imagens otimizadas
E que tal isto, “DCIM23293.jpg”? Faz algum sentido? Não, pois não? Não carregue as suas imagens “a seco”. Quando não leva o seu tempo a dar nomes apropriados às suas imagens, está a perder potencial para otimização SEO nas suas imagens, além de que torna mais difícil descortinar do que é que se trata a imagem se a estivermos a ver por nome de ficheiro no nosso computador.
Dê um nome apropriado às suas imagens. Por exemplo, se a imagem for duas pessoas a cumprimentarem-se, nomeie a foto como “duas-pessoas-aperto-mao”. Não só isto é um nome melhor do que “DCIM23293.jpg”, mas também explica sobre o que é a foto e é mais uma oportunidade para ter palavras chave no website.
Outra forma de otimizar as imagens é usar Alt tags (etiquetas alternativas). Estas tags aparecem no browser quando uma imagem não pode ser carregada (ou está a carregar), podendo também aparecer quando passa o rato por cima da imagem e espera que apareça uma pequena legenda (isso é a alt tag).
6. Endereços (URLs) otimizados
Otimize os seus endereços com palavras hifenizadas. Se o seu artigo no blog é sobre “revisão de carros”, o seu endereço deverá ser algo do género www.seuwebsite.com/revisao-carro.
Saiba quais as suas palavras chave e use-as no título do artigo do blog, assim como no seu endereço (URL), já que isto é outra forma de otimizar o seu website para os motores de busca.
Evite usar as palavras todas juntas (revisaocarro) nem usar “underscore” (revisao_carro). Em vez disso, use o ligamento da hifenização (revisao-carro).
7. Endereços (URLs) absolutos em ligações internas
Isto pode parecer demasiado simplista, mas aconselho a fazer. Basicamente existem dois tipos de links, o absoluto e o relativo.
Um link absoluto é a href=”www.seuwebsite.com”
Um link relativo é a href=”/home.html”
Se usa hiperligações relativas, recomendo mudar para absolutas, pois gera menos confusão e reduz a resposta do servidor.
8. Dados estruturados (rich snippets)
Os dados estruturados são parecidos com as descrições meta, e são apresentados nos resultados de pesquisa da página, normalmente apresentando informação adicional sobre algum tipo de resultado.


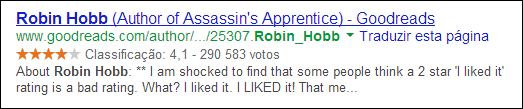
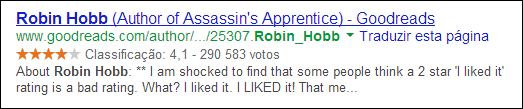
Por exemplo, ao pesquisar por esta escritora, “Robin Hobb”, alguns resultados de pesquisa, como a imagem anterior, mostram estrelas, que é a classificação do produto. Podem aparecer também outros dados como o preço e se o produto está em stock. Esta informação é dada ao motor de busca e aumentará o tráfego orgânico porque chama mais à atenção e agrega mais valor à pessoa que está a pesquisar por aquela palavra chave.
Além dos dados estruturados (rich snippets), é bom incluir imagens do produto ou vídeos como parte da sua estratégia, se quer resultados mais diversos nos motores de busca. Quando pesquisamos alguma coisa, por vezes aparecem resultados de imagens ou vídeos, portanto adicione-nos ao seu reportório.
9. Velocidade do site
As pessoas não têm paciência. De acordo com um press release, 47% das pessoas esperam que uma página web carregue em 2 segundos. Esta estatística é de 2009, portanto imagine quanto mais impacientes as pessoas estão hoje em dia.
2 segundos é o tempo que se leva a ler esta frase.
Um web designer ou profissional da web pode querer impressionar o cliente ou os visitantes da página com um design rico e elegante, mas se a maioria dos visitantes abandonam a página, o resultado é negativo.
Baixa velocidade de carregamento dum website tem um impacto negativo no SEO. Desde há vários anos (2010) que o Google informa que a velocidade de carregamento é um dos fatores que influenciam o posicionamento dum website nos motores de busca. Portanto otimize o seu website para velocidade, e que tenha uma estrutura lógica.
Meça o tempo de velocidade de carregamento do seu website com esta ferramenta da Google, os Google PageSpeed Insights, ou com o GTmetrix.
A internet deve ser rápida. – Google, Inc
Qualquer dessas duas ferramentas podem mostrar aquilo que está a impedir o website de carregar mai depressa, com sugestões para melhores áreas problemáticas. Analise as suas imagens, a cache dos conteúdos e a compatação de código CSS e Javascript.
10. Parallax e SEO
Antigamente discutia-se o Flash, agora o tópico de eleição é o Parallax.
Parallax é o efeito visual 2D do scroll que se faziam nos video jogos que usavam diferentes imagens para simular a velocidade de movimento, de forma a criar a ilusão de profundidade. Isto era feito ao colocar o fundo (background) a mover-se mais lentamente do que primeiro plano (foreground) para fazer parecer que está mais distante.
Num website com design parallax, o fundo do website move-se a uma velocidade diferente do resto da página para apresentar um efeito visual interessante que permite dar uma apresentação interessante ao website.
Muitos web designers e clientes gostam de parallax, e há vários benefícios sobre este estilo de design e navegação. É bonito e bom para guiar os utilizadores ao longo duma cronologia informativa, bom para efeitos de storytelling e envolvimento.
Mas existem desvantagens. Os website em parallax não são bons para uma distribuição eficaz de palavras chave. Por ser parallax, o website é basicamete uma única página, grande e longa, onde o utilizador navega para cima e para baixo ou para os lados. Assim, não há grande hipótese de concentrar uma palavra chave para cada tópico, numa estrutura de silo. Em vez disso, com o parallax, tudo fica junto e os robots podem não encontrar aquilo que é importante.
Além disso, os links de entrada (inbound) só têm um link para o endereço (URL) principal do website (porque o website no parallax é só uma página). Assim não obterá grande diversificação de links.
Em vez de se basear exclusivamente numa navegação parallax para o seu website, tenha também várias páginas internas com informação secundária. Ou seja, se quiser ter parallax, tenha também páginas internas. Coloque a sua homepage como parallax, mas use hiperligações convencionais para ligar a páginas internas, tais como os Contactos, Sobre, Portfolio, etc.
Web designers e profissionais web, esta informação foi relevante? Partilhem comigo nos comentários

Olá João,
Obrigado pelo artigo. Apesar de não ser web designer trabalho na criação de sites em WordPress que implementam grande parte destas dicas. Não falas por exemplo em “keyword density” nem em sitemaps, algo que considero particularmente importante, é de propósito?
De resto gostava de ver um artigo que falasse sobre SEO para sites WordPress 🙂
Bom trabalho e abraço,
Nuno Morgadinho
widgilabs.com
Olá Nuno, obrigado pelo teu comentário.
Gostei da tua sugestão de falar em mapas do site e até um artigo que se concentre em dicas sobre websites específicamente criados com WordPress.
Sobre a densidade das palavras chaves, ou “keyword density”, estes são elementos por vezes sobreanalisados, que não tornam o teu texto natural.
O ideal é apresentares conteúdo que acrescente valor às pessoas, que elas achem educacional, interessante e que as ajude na sua vida pessoal ou profissional, conteúdo “evergreen” que te irá ajudar a longo prazo.
Quando pensas na quantidade de palavras da tua palavra chave que achas que deves colocar num conteúdo duma página ou palavra-chave, já não estás a pensar nas pessoas, estás a pensar nos motores de busca, e a única constante destes é a mudança, o algoritmo muda e varia a importância que certos factores têm, ou não, na potencialidade de ajudar o posicionamento dum website.
Mas é quando tens bom conteúdo, natural e de valor, que ele é propagado pela web e partilhado de forma natural pelas pessoas. É esse o objetivo dum motor de busca, ter na sua classificação websites que tenham conteúdo que deve ser bem posicionado, pois é o interesse das pessoas que eles querem simular.
Posso-te adiantar que, ainda assim, a otimização que fazes on-site tem menos relevância do que aquela que fazes off-site.
Obrigado por teres parado por estas bandas, aparece mais vezes.
Olá João, gostei bastante do artigo.
Muito objectivo e fácil de entender.
Sou designer, trabalho bastante na área digital, no desenvolvimento de layouts, e tento implementar estas dicas nos sites a desenvolver.
Tenho uma dúvida e se possível, agradecia que desse a sua opinião: – Devemos, ou não, adquirir um url com a palavra chave que queremos valorizar? Isto porque, tenho tido opiniões divergentes, sempre que abordo esta questão.
Muito obrigada e bom trabalho.
Dulce Veríssimo
https://www.behance.net/DuV
Olá Dulce, obrigado pelas tuas palavras.
Como comentei acima com o Nuno, penso que existe um excesso de querer otimizar demasiado as coisas. Podes colocar as tuas palavras-chave em todo o lado ad infinitum mas isso não é garantia de nada, pois é apenas otimização on-site, e isso qualquer um pode fazer.
Isto é, felizmente, ou infelizmente, uma tendência atrasada que vem de outros países como os E.U.A. e da comunidade internacional, em que o que se fazia e recomendava fazer há alguns anos atrás é o que se está a tentar fazer agora.
Orienta o teu conteúdo de forma natural para as pessoas, e não para a atenção artificial dum motor de busca ou crawler. E mais importante do que isso, vai ter com as pessoas… que têm as pessoas… que tu estás à procura.
Aconselho-te a leres este artigo porque te irá ajudar.
Boa tarde caro João Alexandre.
Sou webdesigner, e sim achei o artigo relevante, algumas coisas já sabia, mas fiquei a aprender novas dicas muito úteis.
Agradeço a tua dedicação e tempo, a ajudar pro-buono.
Grande bem-haja.
TL.