Já deverá ter visto aquelas imagens animadas chamadas GIFformato de imagem muito usado na web, quer para imagens fixas, quer para animações. É pronunciado guif.?
Se acha que os GIF (graphic interchange format) eram apenas uma tendência em websites de entretenimento, pense de novo.
Criar um GIF (vídeo tutorial)
Pode colocar os seus GIF nas plataformas sociais, em emails ou para anúncios noutros websites. Os GIF permitem passar várias mensagens e imagens no mesmo espaço, num curto espaço de tempo, ótimo para chamar a atenção das pessoas.
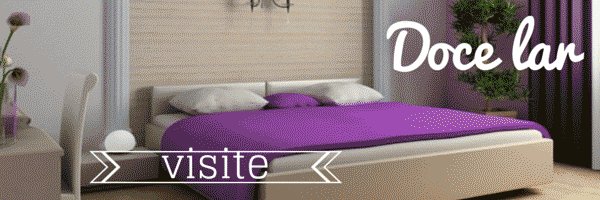
Exemplo dum GIF ↴


Exemplo de GIF da nossa página de Logótipos
Criação de GIF vídeo tutorial
Se não está confiante nas suas habilidades de design ou não sabe usar o Photoshop, este tutorial vai-lhe dar o conhecimento que precisa para fazer os seus GIF.
Neste vídeo iremos criar um GIF para um cabeçalho de email com o Canva e Photoshop. Se ainda não tem, inscreva-se no Canva (gratuito) e comece com o seu design.
Transcrição detalhada do vídeo
Bem vindo ao tutorial em vídeo de como criar imagens GIF animadas. Neste vídeo iremos criar uma imagem GIF para uma cabeçalho de imagem usando o Canva.com e o Photoshop.
Criar uma imagem no Canva
A primeira coisa a fazer é aceder a canva.com. Pode selecionar o template email header (cabeçalho de email) disponibilizado pelo Canva ou criar as suas próprias dimensões no canto superior direito. Para otimizar a sua imagem de cabeçalho para vários dispositivos, escolha um máximo de 600 pixéis de largura.
No lado esquerdo do ecrã nota que existem templates pré-concebidos com vários tipos de letra e imagens disponíveis para compra (assim como templates gratuitos). Pode criar a sua prórpria imagem ou selecionar um dos templates ao clicar neles ou arrastá-lo para o espaço de trabalho.
A vantagem de começar com um template é que serve como base para inspirar o seu design e desenvolver a sua criatividade, o que ajuda a poupar tempo.
Pode selecionar e mudar o texto que quer que apareça no seu template. Isto pode ser um título, uma call-to-actionum apelo à ação, ou chamada à ação, ou o produto ou serviço que está a promover. Certifique-se que é legível, relevante e gramaticalmente correto.
Ao selecionar uma ou mais caixas de texto enquanto pressiona a tecla Shift, pode aumentar ou diminuir o texto para o tamanho que quer e colocar onde quiser.
Imagem personalizada
Tendo o texto como queremos, vamos carregar as imagens que queremos ter no nosso GIF. Dependendo da sua ligação à internet, poderá ter de carregar algumas de cada vez.
Selecione o separador “Upload” na barra lateral do menu à esquerda e arraste as suas imagens para lá. Depois selecione uma imagem e arraste-o para o espaço de trabalho. Pode arrastar para cima da imagem do template que tem e manter o aspeto do filtro ou apagar a foto anterior para manter a aparência original da sua imagem.
Pode recortar a imagem ou reposicioná-la dentro da frame ao selecionar a ferramenta “Crop” (recorte). Quando tiver escolhido o posicionamento que quer para sua imagem ser recortada, selecione o “visto” no topo.
Uma vantagem de fazer isto no Canva em vez do Photoshop é que pode facilmente mudar isto mais tarde. Se não queremos que a imagem ocupe todo o espaço de trabalho, podemos redimensionar a frame da imagem e voltar a recortar a imagem.
Quando tiver a sua imagem posicionada como quer, pode selecionar uma cor de fundo ou esolher a opção de pesquisa na barra de ferramentas lateral. Isto apresenta várias ferramentas e gráficos à sua disposição, mas por agora, selecione uma shape (forma) para colocar atrás do texto. Esta forma é fácil de redimensionar, mover, mudar a cor e enviar para trás do espaço de trabalho.
Se decidir que quer editar ou adicionar um filtro para a sua imagem, selecione a foto e a opção “filter”. Existem várias pré-definições que pode escolher, além de poder editar mais opções ao selecionar “advanced options”. Tem acesso também a outras opções de edição, como “flipar” a imagem horizontalmente ou verticalmente.
Ferramentas do Canva
O Canva disponibiliza várias imagens, frames e banners gratuitamente. Vamos tirar partido disto ao escolher uma banner.
O Canva apresenta também vários tipos de letra que pode usar. Se o website da sua empresa tem uma fonte sem serifas, do género Arial, pode usar uma fonte parecida, do género do Helvetica (a mais parecida, pois o Arial é uma cópia do Helvetica), ou a Open Sans.
Pode facilmente cumprir os requisitos de branding da sua empresa ao igualar a cor do texto e das imagens usando o código Hex. Para saber as cores que o seu website usa, peça ao seu web designer ou use o ColorZilla, uma extensão de Chrome que lhe permite saber as cores.
Descarregar as suas imagens
Quando a sua primeira imagem estiver pronta, clique “Download” no canto superior direito e selecione “as an image”. Pode também salvar como PDF. Se tiver vários espaços de trabalho, pode também descarregá-los todos ou uma série de páginas.
Como criar um GIF no Photoshop
Está na altura de criarmos o nosso GIF no Photoshop, com base nas imagens que criámos no Canva. No nosso exemplo, apenas criei e descarreguei uma imagem para efeitos de demonstração, mas no seu caso terá de criar imagens diferentes que criar a animação no Photoshop.
Criar documento e importar fotos
Após ter descarregado as suas imagens, abra uma no Photoshop. Se estiver a usar o Photoshop CC, vá a Windows > Timeline para ativar as opções de animação que aparecerão no rodapé do Photoshop.
Clique em “Create video animation” e a sua primeira imagem será criada numa frame, dentro dessa janela da Timeline. Insira o resto das suas imagens ao arrastar e largá-las para cima da sua imagem anterior. Isto faz com que cada imagem seja colocada na sua própria layer (camada), que pode ser na janela à direita. Eu escolhi inserir cada imagem individualmente para garantir que elas não são abertas como documentos separados.
Após ter inserido todas as suas imagens como layers, crie uma nova frame para cada layer. Eu tenho 6 imagens, mas irei criar 7 frames, pois a sétima imagem/frame é o logótipo fictício da empresa.
Selecione a primeira frame na janela da Timeline e torne todas as outras layers invisíveis na janela das layers (camadas). Depois selecione a segunda frame e deselecione todas menos a segunda layer, e por aí fora.
Quando tiver feito isto para todas as suas frames, reveja a ordem das suas frames para que o GIF corra nessa ordem. Se decidir rearranjar o seu GIF, pode arrastar a frame para onde prefere que ela seja colocada.
Define a velocidade das frames
Pode mudar a velocidade das frames do menu ou inserir um tempo personalizado. Para uma imagem que seja usada num cabeçalho de email, o tempo da frame deve ser curto o suficiente para chamar a atenção antes de fecharem ou apagarem o email, mas longo o suficiente para evitar que os leitores fiquem com a cabeça à roda.
Corra as frames clicando no botão do Play para visualizar como fica. No meu exemplo, selecionei 2 segundos para todas as frames. Opcionalmente, na última frame, eu poderia ter escolhido 4 segundos pois é o logótipo da empresa fictícia.
Na janela da timeline, selecione “forever” para que o seu gif corra de forma contínua, em loop.
Se tiver de inserir novas layers após criar frames, pode estragar a sua timeline. Portanto terá de rever as suas frame e certificar-se que várias das layers não estão visíveis. Se tiver com dúvidas em relação a isto, comece com a primeira frame e primeira layer, ou seja, a primeira layer é apenas visível na primeira layer, enquanto as outras estão escondidas.
Guardar GIF
Quando achar que o seu GIF está pronto, selecione “File > Save for Web”. Uma nova janela irá abrir. Não se preocupe com todas estas opções, só precisa de mudar uma ou duas delas.
Primeiro, certifique-se que está a salvar como formato GIF, no canto superior direito da janela que abriu. Pode mudar a quantidade de cores para reduzir o tamanho do ficheiro, que convém ser o mais pequeno possível (aconselho menos de 1MB ou 500KB).
Pode também reduzir o tamanho do ficheiro ao reduzir o “Dither”, apesar disso comprometer pouco a qualidade da imagem. O tamamho do ficheiro pode ser afectado também pela opção “Lossy”.
Se estiver preocupado com o tamanho do ficheiro, jogue com estas opções do dither, lossy e cores.
Ver o seu GIF
O tamanho das imagem terá as dimensões da imagem original, mas poderá ajustar isso nas opções dessa janela (Save for the Web). Certifique-se que a imagem está definida como GIF e que o “loop” está definido como “forever” e selecione Save para guardar a imagem. Guarde o seu documento como ficheiro Photoshop nativo (.PSD) caso tenha de fazer mudanças mais tarde.
Depois de gravar a sua imagem GIF, dependendo do seu computador, ao clicar no seu GIF poderá abrir automaticamente a imagem no seu browser, seja o Internet Explorer, Chrome ou outro.
Se o GIF abrir com o visualizador de fotografias do Windows por pré-definição, ele poderá não correr a animação. Se isso acontecer, basta clicar com o botão direito do rato em cima do seu GIF e selecionar “Abrir com” o seu browser preferido.
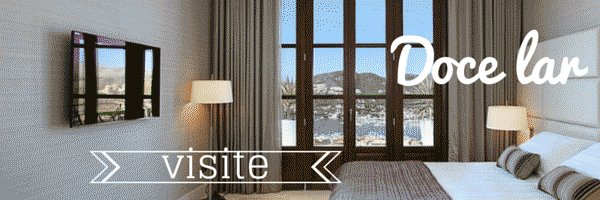
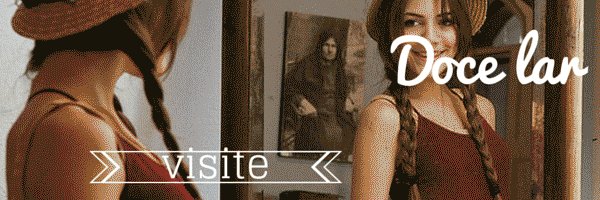
Eis o GIF que criei.


GIF criado neste tutorial
Gostou? Partilhe
Escreva nos comentários se tem alguma questão e se este artigo ajudou. Se estiver interessado em comprar as imagens desta pousada, talvez lhe faça um desconto.
Dica adicional
Poderá usar um website que criam GIFs, tais como o MakeaGif, mas terá menos controle sobre o seu GIF.

