Como tornar o seu conteúdo acessível em aparelhos móveis
Muitas das atividades que fazemos como profissionais hoje em dia podem ser feitas a partir dum aparelho móvel ao invés dum computador “a sério”.
Aparelho móvel é tudo o que for um smartphone (telefone) ou tablet (iPad, Nexus, etc) ou qualquer outro dispositivo do género que permita mobilidade.
Escrever artigos como este, fazer edição de vídeo, criar uma apresentação ou um logótipo e marca de raíz são coisas que preferimos fazer, aqui na agência, atrás dum computador potente com monitores grandes, por razões óbvias, de qualidade e de prestação de serviço aos nossos clientes.
Mas tudo o resto, ver emails, ler artigos em blogs, participar nas redes sociais e consumir outro tipo de conteúdo em várias formas e feitios, tudo isto pode ser feito mais convenienemente ao usar um aparelho móvel como um telefone ou tablet.
À medida que estes aparelhos se tornam mais frequentes no nosso quotidiano, e mais poderosos a nível de poder de processamento, as pessoas vão começar a usá-los muito mais e a fazer praticamente tudo com eles, com exceção de certas tarefas de gestão, empresariais ou pessoais.
O conteúdo consumido (ou seja, lido) por aparelhos móveis já está na zona dos 50% em termos de móvel versus portátil na internet. O nosso website e o website dos nossos clientes já andam ali na zona dos 15% de visitantes vindos de aparelhos móveis, e a tendência é para estar sempre a subir todos os meses. O aumento é genial.
É importante colocar o conteúdo no seu website de forma a que a crescente multidão de leitores e visitantes ao seu website assim o irão visitar vindos dum aparelho móvel, e possam aproveitar o seu conteúdo e o seu website, com o risco, de que assim não fizer, irritar estes leitores.


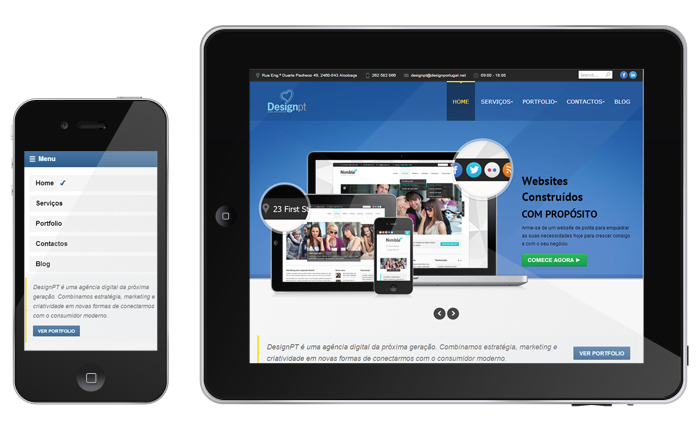
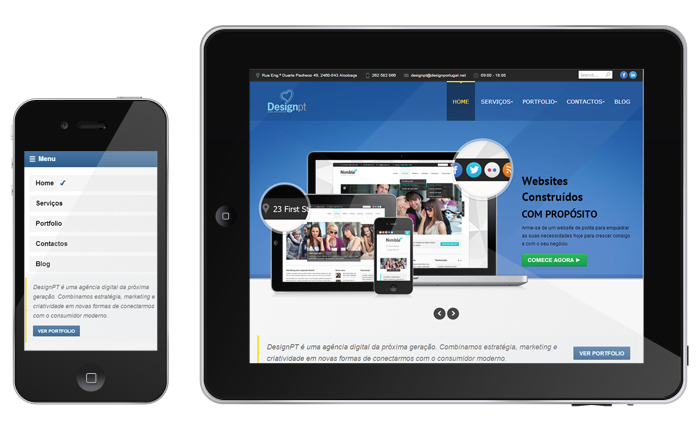
Responsive Web Design é um layout de website adaptável: Esquerda – um smartphone. À Direita – uma tablet
Plugins Mobile
Se for um utilizador WordPress e não puder investir num website adaptável (melhor opção), poderá usar um plugin como o WPTouch, que tornará o seu conteúdo mais passível de conseguir ser visto apropriadamente em aparelhos moveis. Este plugin torna o conteúdo mais acessível, mas não é a opção ideal, porque haverá sempre alguns problemas.
Conteúdo exclusivamente móvel
O que pode fazer é encontrar um mobile web designer ou usar algo como o Duda Mobile, uma ferramenta que permite recriar o seu website como versão móvel. Isto oferece alguma flexibilidade a nível de design e ainda lhe permite salientar o seu conteúdo mais importante a alguém que o queira. A desvantagem é que isto torna-se mais um bem na sua lista de fazeres, pois é necessário atualizá-lo e mantê-lo.
Aplicativo móvel
Houve uma altura que o segredo para conteúdo móvel era usar um aplicativo personalizado. O utilizador descarrega um aplicativo, e depois tem acesso a todo o tipo de conteúdo no seu website de forma interativa e dinâmica. Então qual é que é o problema? O problema é que ninguém quer o seu aplicativo, mesmo que gostem do seu conteúdo. De qualquer forma, se quiser construir um aplicativo, pode usar serviços como o Tiggzi.
Design Responsivo
Responsive Web Design, ou em Português, Web Design Responsivo, é a opção que está a ser cada vez mais popular e que engloba o conceito ideal de que todo o conteúdo deve ser visto facilmente a partir de um único design de site.
Design responsivo, é o design que responde ao ambiente de visualização e que se adapta ao layout, orientação e tamanho baseado no ecrã. Os elementos do design, imagens e texto adaptam-se por via do código CSS em vez vez de plugins ou outros acrescentos.
Experimente. Este website que está a ler é responsivo. Experimente tornar a janela do browser mais pequena ou maior e veja como o conteúdo se adapta magicamente.
Esta solução, que é a melhor de todas, tem a vantagem de apelar aos leitores de aparelhos móveis, fazendo com que queiram permanecer no website a ler, o que diz ao google que o website é interessante, porque é relevante, e dá uma boa experiência ao leitor e visitante. Esta é a solução que a maioria dos websites deveriam empregar hoje em dia.
Vídeo móvel
Com a expansão do 4G LTE o consumo de vídeo em aparelhos móveis tem disparado descomunalmente. Já existe atualmente uma sub-categoria de design responsivo chamado video design responsivo. Use ferramentas como o FitzVid ou CSS customizado para se certificar que os seus vídeos se redimensionam à medida duma tablet ou os telefones.
Veja como é que o seu website parece num aparelho móvel
Pode usar um emulador móvel como é o caso do ready.mobi para ver como é que o seu website parece numa série de aparelhos móveis e comece a tornar o seu conteúdo mais amigo dos móveis.

