Praticamente todos os clientes exigem uma versão móvel do seu site, além da que têm. Isto faz sentido. Tenhamos em conta no entanto que há vários tipos de utilizadores que usam iPhones, iPads, Androids, BlackBerrys, Netbooks e vários outros.
É razoável esperar que um novo design seja necessário para ir ao encontro de novos aparelhos e inovações que aí venham nos próximos anos, e o mesmo será necessário à medida que os anos passam.
Design e desenvolvimento na web avança com tal rapidez que chegamos ao ponto em que podemos não ser capazes de nos mantermos a par com todo o tipo de dispositivos e resoluções que estão a ser lançados no mercado. Não é prático, e até será impossível, criar uma versão dum website para cada aparelho que existe no mundo. E daí, as empresas com websites não podem apenas ficar de braços cruzados e deixar à deriva os utilizadores que usam certos dispositivos, pelo menos não com a concorrência que existe. A solução para isto é o web design responsivo.
O que é o web design responsivo
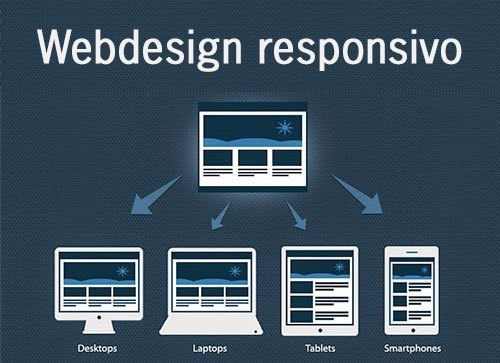
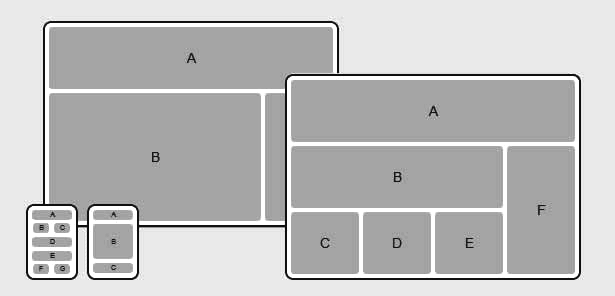
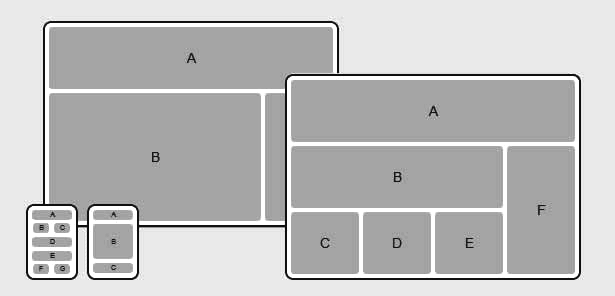
Web design responsivo é uma técnica de web design e desenvolvimento em que os websites são concebidos para mudar as caraterísticas do seu layout dependendo do ambiente (dispositivo, plataforma) e o comportamento de utilização do utilizador (orientação).
Com esta abordagem os layout são flexíveis, fazendo uso de grelhas e queries no código CSS para permitir esta técnica de webdesign.
Quando um utilizador passa dum portátil para um iPad, o design responsivo do website irá enquadrar-se automaticamente para caber no tamanho que tem disponível a nível da imagem e resolução do aparelho usado (o iPad). Assim isto elimina a redundância de ser necessário criar diferentes tipos de design por cada vez que um novo dispositivo é lançado no mercado.
Web design responsivo é uma técnica de web design que permite ao website adaptar-se ao dispositivo em que está a ser acedido.
Como funciona o web design responsivo
O webdesign responsivo é um termo que foi “emprestado” do conceito da arquitetura responsiva, onde uma divisão é automaticamente ajustada dependendo do número e movimento de pessoas naquele espaço. Usa diferentes tipos de técnicas e instalações para se expandir ou moldar a estrutura das paredes dependendo do número de ocupantes e o seu movimento em relação às paredes.
Este conceito foi aplicado no web design, em que em vez de criar um site personalizado para cada gupo de utilizador (cada dispositivo, o que seria imprático), cria-se um design que automaticamente se ajusta, tal e qual a arquitetura responsiva.
Num edifício, os sensores de movimento e outras funções robóticas podem ser usadas para alcançar este fim, mas no web design, o aspeto responsivo tem de atuar com base em técnicas que sejam usadas no mundo da web, como layouts fluídos grelhas e código que permite reformatar o website para se poder adaptar desta maneira.
O web design responsivo é mais do que apenas as imagens e resoluções que se re-ajustam automaticamente, ele introduz uma nova maneira de design que explico nos próximos parágrafos.
Ajustamento da resolução de ecrã
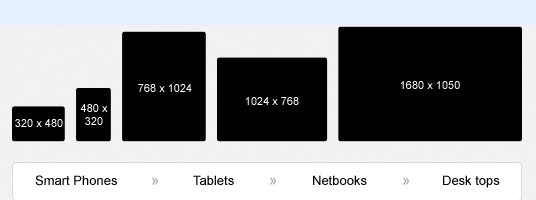
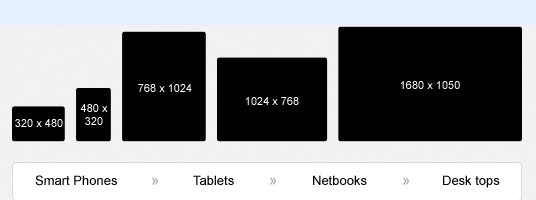
Cada novo aparelho apresenta uma variedade de orientações, definições e resoluções de ecrã, alguns dos quais são concebidos para apoiar o seu tamanho, função e variações de cor específicas. Como se pode conceber uma arquitetura web para as diferentes orientações como retrato, paisagem, quadrado e por aí fora?
Podemos agrupar os tamanhos diferentes de ecrã em categorias principais e conceber o design personalizado para cada uma delas, mas isto seria altamente imprático, dado que cada vez mais aparelhos estão a ser concebidos e lançados no mercado. Pense também em como alguns utilizadores não maximizam os seus browsers nem os re-colocam de acordo com as suas preferências. Portanto há muitas variações possíveis e o problema não pode ser solucionado desta forma.


Tornar tudo flexível
Há alguns anos atrás os layouts flexíveis eram um mini-luxo para os websites. Apenas o texto e alguns elementos estruturais tinham alguma flexibilidade, e mesmo aí, as imagens poderiam quebrar o layout nalgumas instâncias, assim como os elementos flexíveis.
O web design responsivo aumenta a flexibilidade dum website no que toca ao reajustamento automático de imagens, dos layouts e enquadramento nos tamanhos de ecrã, resolução e orientação, desde o smartphone até ao computador de secretária.
Técnicas comuns usadas são criar uma mistura de imagens e grelhas fluídas, criando código adaptado. As imagens fluídas são criadas ao esconder e mostrar porções da imagem; criar compostos destas, e colocar imagens no primeiro plano para que possam escalar conforme o layout.
Parece fácil, mas não é tão simples, pois algumas partes podem ter de ser redimensionadas ao serem recortadas de forma a preservar a sua qualidade, enquanto que outras podem suportar serem redimensionadas proporcionalmente. No entanto, isto não resolve o problema que é lançado quando os layouts são muito compactos ou estreitos.


Trabalhar com as imagens
O maior obstáculo que o webdesign responsivo apresenta é como dar maior flexibilidade às imagens. Um método que se costuma usar é aplicar um max-width no CSS, onde a largura é colocada como 100%. As imagens são exibidas a 100% exceto nos casos em que a largura de ecrã é mais estreita que 100%. A imagem então estreita de acordo com o caso.
Apesar disso, os tempos de carregamento da imagem e resolução tornam-se mais importantes nos dispositivos móveis, pois as imagens foram concebidas para aparelhos maiores. A maneira de resolver isto é incluir uma resolução de imagem com propriedades de encolhimento, para que as imagens maiores não tomem espaço desnecessariamente grande em dispositivos pequenos. Este método é suportado em todos os browsers modernos, incluindo o Internet Explorer.


Trabalhar com layouts
Ao mudar os tamanhos é necessário mudar também os layouts. Pode-se fazer isto ao ter folhas de estilo diferentes, mas um melhor método é usar queries de media CSS. Neste método, a maioria dos estilos retêm as suas caraterísticas originais; apenas folhas de estilo específicas podem herdar os estilos, movendo os elementos conforme necessário, ao usar a altura, largura, e outros.
Pode haver uma única folha de estilo pré-definida para apresentar os maiores elementos estruturais e as larguras flexíveis. Se a folha de estilo usada torna o conteúdo ou layout estreito, largo, baixo ou alto, isto deve ser detetado, de forma a que uma outra folha de estilo seja criada para esses fins. Essa nova folha adotará todas as caraterísticas da folha de estilo pré-definida, apenas a estrutura do layout é redefinida.


Conclusão
Cada web design responsivo não consegue apresentar uma solução final para um ambiente móvel que anda em contínua evolução. Pode não apresentar uma solução completa, mas é a melhor que temos. A implementação correta do web design responsiva melhora a experiência do utilizador. Poderá ser necessário desenvolver outras abordagens, mas por agora é o que se pode e deve usar.