Quando recebe convidados em casa, é lógico querer causar uma boa impressão não é?
Não seria capaz de convidar pessoas para jantar numa casa com o pó para limpar, coisas para arrumar e sem comida para lhes dar pois não?
O mesmo se aplica ao seu website.
Temos uma pequeníssima quantidade de tempo para atrair a atenção dos utilizadores. De acordo com estudo, os utilizadores têm tempo lêem cerca de 20 a 28% das palavras numa página, portanto se o seu website tem “coisas para arrumar” e não tem uma mensagem clara com uma boa call-to-action (apelo à ação), as pessoas não vão ficar para jantar.
Estas 15 dicas irão ajudá-lo a melhorar o seu website, aumentar as conversões e vendas, e fazer com que os seus convidados não só se sintam bem, mas que o visitem de novo.
1. Tenha uma proposição de valor
Uma proposição de valor diz ao visitante o que você faz e porque o faz.
Coloque a sua proposição de valor na sua homepage, no título se conseguir. Coloque-a também no seu blog e na página “Sobre”. Dê a conhecer aos visitantes o que é que eles podem esperar de si quando comprarem algo ou o contratarem, se subscreverem à sua newsletter ou ler o seu blog.
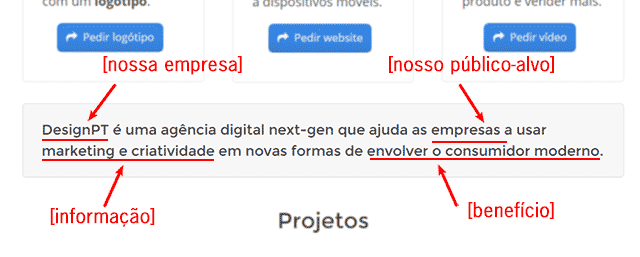
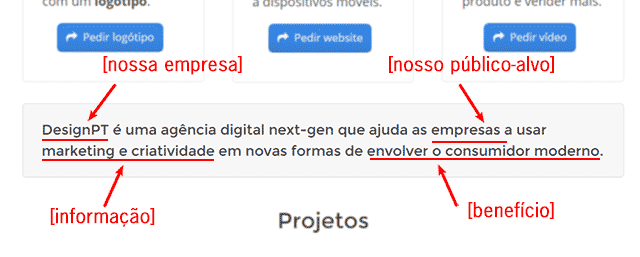
Fórmula simples para proposição de valor
[nossa empresa] é a que [nosso público-alvo] consegue obter [informação] que apresenta [benefício].
Veja o exemplo da nossa proposição de valor na homepage.


2. Navegação do website
A navegação do seu site serve dois propósitos:
- ajuda o utiilizador a encontrar o que procura;
- ajuda no posicionamento dos motores de busca.
Os seus visitantes estão primeiro, a seguir vem os motores de busca. Quem compra de si são pessoas, não robots. Seja mais humano e informal, usando navegação descritiva em vez de coisas genéricas como “O que fazemos”.
Use palavras que os seus visitantes usariam e que eles possam pesquisar. Isto resultará em menos cliques para o utilizador encontrar o que está à procura no seu site e ajuda os motores de busca a perceberem que a sua estrutura navegacional é relevante para a sua audiência.
Os seus visitantes estão primeiro, a seguir vem os motores de busca. Quem compra de si são pessoas, não robots.
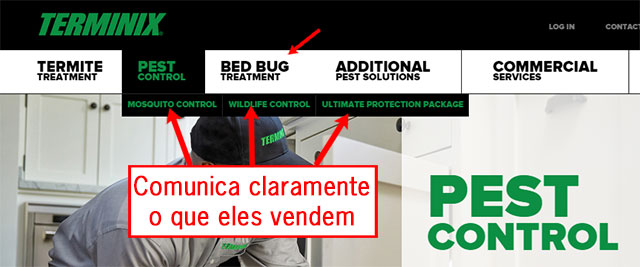
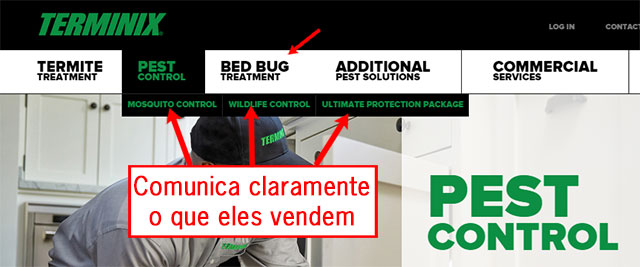
Este site informa de forma clara ao visitante exatamente o que fazem, controlo de pragas e serviços específicos.


3. Call-to-action
Call-to-action (apelo à ação) é aquilo que quer que os utilizadores façam quando estão no seu website. Normalmente estão descritos em texto num botão. Exemplos disso são:
- obter orçamento
- ir para checkout
- registar conta
- subscrever
- comprar
O texto num botão deverá começar com um verbo. “Mais informação” não é uma call-to-action. Use a primeira pessoa do singular (eu, mim) para informar aos utilizadores sobre o que se trata a call-to-action. Um exemplo disso pode ser “descarregue o meu guia”.


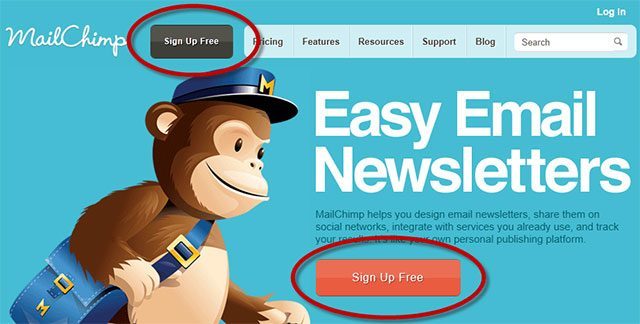
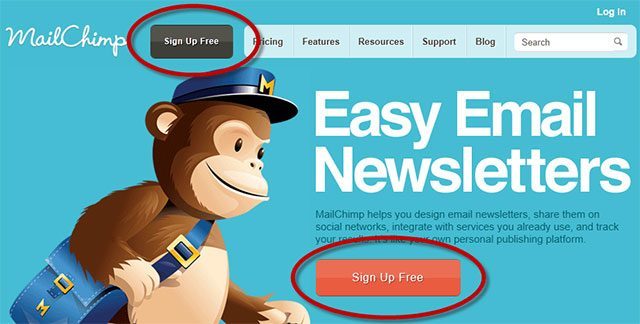
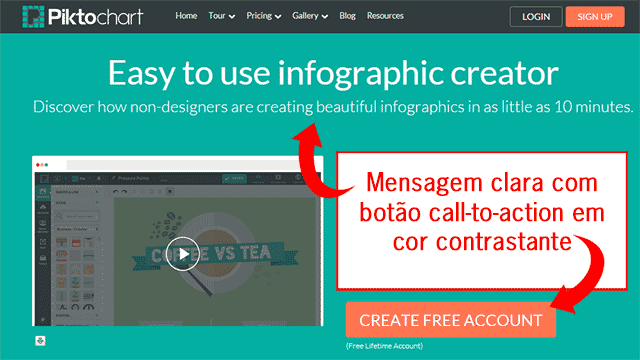
Sign Up Free é a call-to-action (apelo à ação)
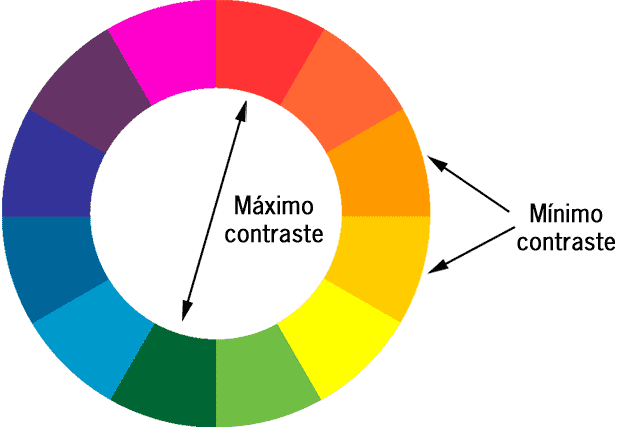
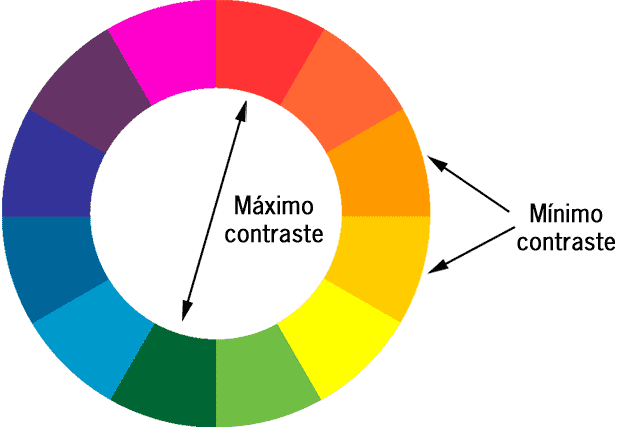
4. Cores da call-to-action
Use uma cor que se destaque e de contraste nos seus botões call-to-action.


Se o seu website é verde, use um botão call-to-action vermelho.
5. Faça o teste dos 3 metros
Vá à sua homepage, levante-se e ponha-se a 3 metros (ou mais) do computador. Se fosse outra pessoa, conseguiria perceber o que a sua empresa faz de relance?
Talvez consiga, porque é a sua empresa e já a conhece. Mas experimente com outra pessoa. A 3 metros de distância do ecrã, se essa pessoa não conhecer o seu website, ela consegue perceber do que é que se trata?
Se não conseguir, tem trabalho de casa para fazer, nomeadamente organizar melhor a mensagem que quer transmitir aos visitnates. Quando o fizer, seja específico e claro, não tente ser esperto ou bom.


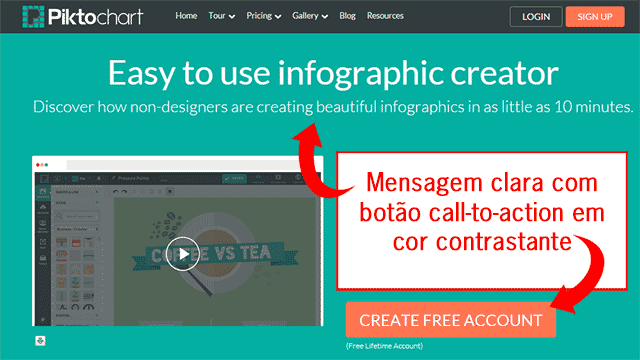
Capte a atenção do utilizador com uma mensagem clara e botão contrastante.
6. Slideshow, ou não slideshow, eis a questão
Há quem seja a favor de ter uma slideshow (imagens a passar na homepage), e outros que são contra. Muitas vezes é uma preferência pessoal, mas não devemos tomar decisões de negócios em preferências pessoais.
Devemos perceber os dados e o contexto no qual estes e outros elementos são usados e tomar uma decisão sobre se serão relevantes para os utilizadores.
A interação do utilizador decresce após o primeiro slide da slideshow, o que faz sentido, pois começa a perder a novidade. Quase ninguém passa para o quinto ou sexto slide. Se decidir, com base em dados e estatísticas fiáveis (e não apenas opinião de ser giro) que um slideshow é necessário no seu website, tenha apenas três ou quatro slides no máximo.
As imagens no slideshow não devem rodar automaticamente, pois distrai ainda mais. Pode parecer contraditório, mas o movimento distrai os visitantes, pois o nosso cérebro está preparado para notar movimento, o que faz com que as banners sejam distrativas.
Isto não significa que não deva ter um slideshow no seu website. Tenha em conta a mensagem que quer transmitir, o contexto e o design.
Um sítio onde uma slideshow pode ser boa é numa página de produto onde mostra algumas imagens do mesmo produto. Aí será útil ter uma slideshow para mostrar detalhes do produto de vistas diferentes.


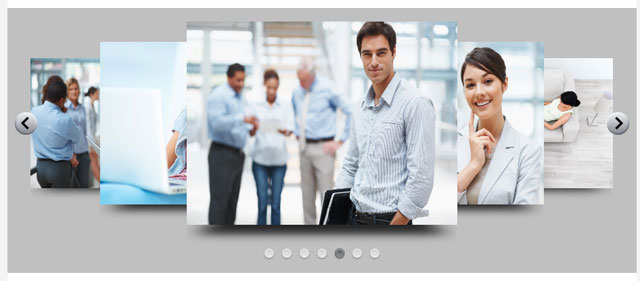
As slideshows podem ser giras, mas distraem, especialmente as que rodam automaticamente
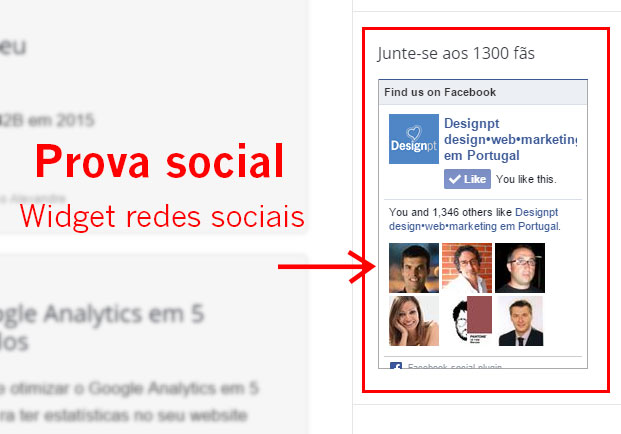
7. Prova social
Use “prova social” para motivar as pessoas a subscreverem a sua newsletter ou descarregarem um ebook. Um exemplo pode ser líderes de opinião na sua indústria a falar bem sobre si, a quantidade de seguidores nas redes sociais, subscritores/leitores da sua lista de emails, logótipos de entidades de certificação ou sítios onde a sua empresa foi mencionada.
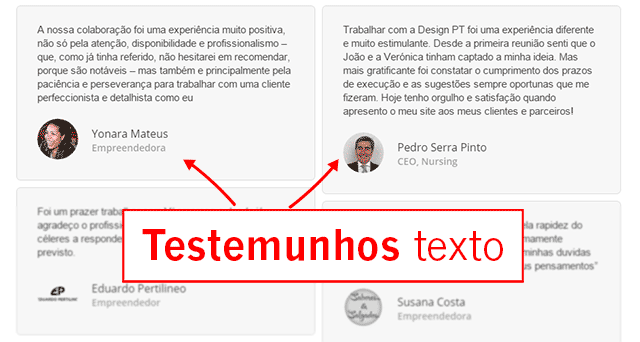
8. Página de testemunhos
Ninguém vem ao seu website para ler testemunhos. Não coloque essa página a ocupar espaço no seu menu (tenha-a no seu website, apenas não no menu).
Se tem clientes a falar bem sobre si, deve mostrá-los. A melhor maneira de o fazer é espalhá-los pelo website. Se faz uso de estudos de caso ou outros testemunhos, coloque-os nas páginas de produto ou serviços.
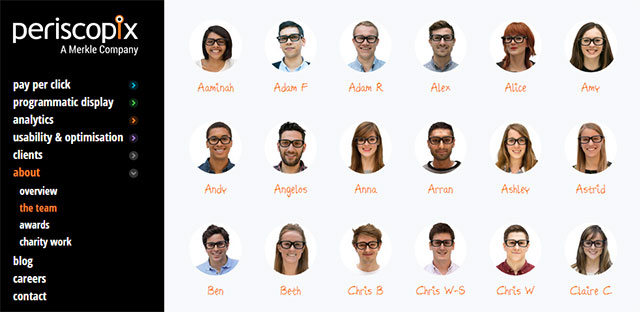
9. Página sobre a equipa
Queremos fazer negócios com pessoas que conhecemos, gostamos e confiamos. Dê a conhecer ao visitante os seus bastidores e a cultura da sua empresa. Os seus visitantes ficarão familiarizados consigo e a sua equipa, percebendo que por trás dum website estão pessoas reais.
Use páginas individuais de equipas pois é mais uma hipótese de poder estar posicionado nos motores de busca para o nome específico daquela pessoa. Se tiver todos os membros da sua equipa numa única página, não há forma do Google saber que pessoa deverá classificar e posicionar essa página. Note que o Google não posiciona websites, posiciona páginas.
O Google não posiciona websites, posiciona páginas.
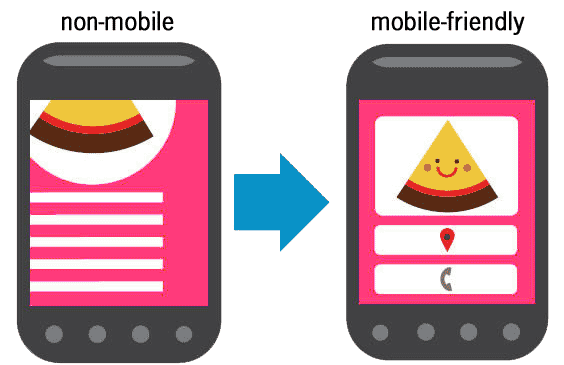
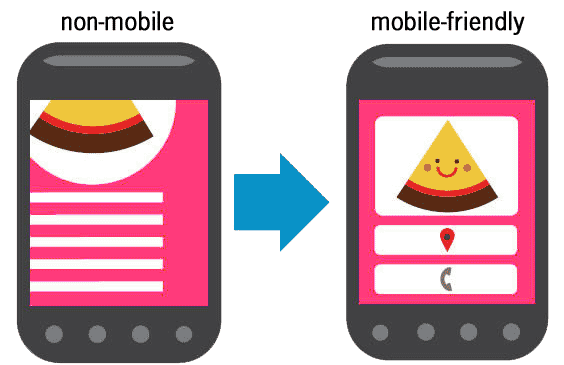
10. Mobile-friendly
Ter um site mobile-friendly, ou seja, um site compatível com dispositivos móveis, já não é um “deveria ter”, mas sim um “tem de ter”. Em 21 de Abril de 2015, o Google atualizou o seu algoritmo de posicionamento de pesquisa móvel. Páginas web compatíveis com dispositivos móveis ficaram a posicionar-se melhor nos resultados de pesquisa do que aquelas que não mobile-friendly.
A razão pela qual o Google fez isto é porque quer proporcionar uma boa experiência ao utilizador quando este aterra no seu website. Se tem um website com texto e links pequeninos, e é difícil de navegar, as pessoas não vão querer ficar no seu site por muito tempo a fazer zoom e fazer ginástica de dedos.


Websites não móveis prejudicam a experiência do utilizador no site.
11. Links internos
Não deixe que os seus visitantes cheguem a um beco sem saída, circule-os. Na sua página de serviços/produtos coloque um botão call-to-action com um link para o seu formulário de contacto.
Na sua homepage, deve ter link para a sua página de serviços. Coloque o nome da página de serviço no link para que o utilizador saiba o que esperar quando clica nesse link.
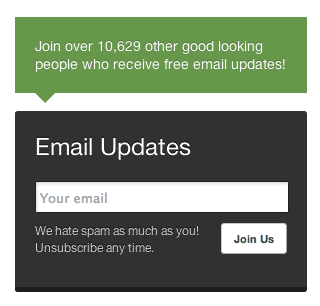
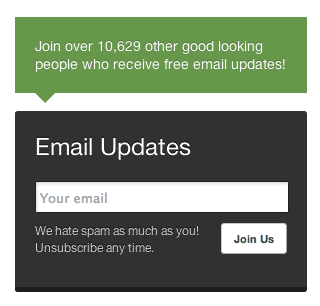
12. Formulários de subscrição de email
Os seus formulários de inscrição de email e newsletter devem-se destacar, ser concisos e prometer algo. Informe os utilizadores para o que é que eles se estão a subscrever. Mais vale ter uma menor quantidade de utilizadores que estão na sua lista porque querem estar, do que uma grande quantidade de pessoas que foram ludibriadas a inscrever-se numa lista.
Funciona bem apresentar ao utilizador quantas pessoas estão na sua lista para o visitante pensar “se tanta gente se subscreveu, a informação deve ser boa” e quantos emails eles podem esperar de si (diário, semanal, mensal).


Esta caixa subscrição faz uso de prova social “Junte-se a mais de 10 629 pessoas”.
13. Scrolling
Muitos entendidos nesta área são da opinião de que o above the foldparte da página que é visível sem ser necessário efectuar scroll é importante ninguém faz scroll below the fold.
O “above the fold” é a parte da página que é visível sem ser necessário efectuar scroll. Vários profissionais pensam que ninguém faz scroll, mas na realidade scrolling é a ação mais natural que os utilziadores fazem ao navegar pela internet.
É verdade que o utilizador presta mais atenção aos elementos dum website que estejam above the fold, porque é a primeira coisa que eles vêem, mas isso não significa que as pessoas não façam scroll, ou que tenhamos de colocar tudo above the fold.
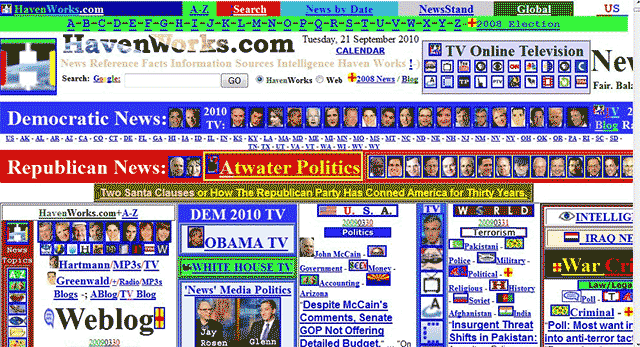
Coloque a sua mensagem mais importante no topo e dê aos seus utilizadores uma razão para fazer scroll se necessário. Se tentar colocar tudo above the fold vai ficar com uma página desorganizada e demasiado preenchida com informação.


Não só o design é terrível como tenta colocar o máximo de informação above the fold
14. Endereços de email e formulários contacto
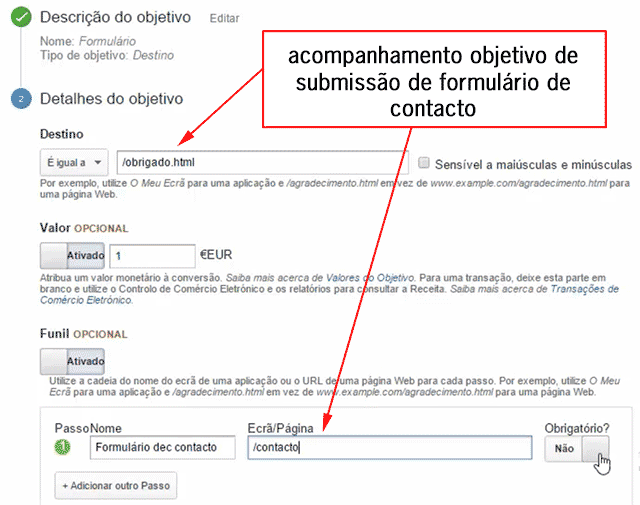
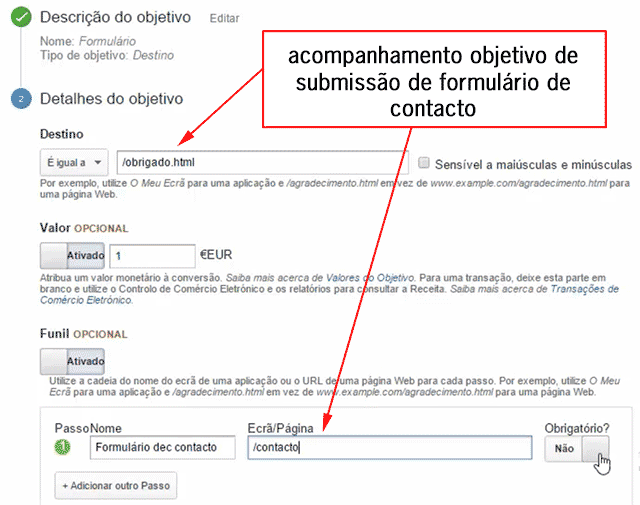
Se quer recolher estatísticas e acompanhar conversões, deve usar um formulário de contacto. Em cada formulário deverá ter uma página dedicada de “obrigado”. Desta forma poderá definir objetivos na sua analítica e acompanhar de onde as suas conversões estão a vir.


Formulário de contacto deve direcionar para página de obrigado para ser medido no Analytics
Além de acompanhar as conversões, por vezes é mais fácil para a maioria dos utilizadores preencher um formulário de contacto. Se os utilizadores clicam num endereço de email no seu website, abrirá o cliente de email pré-definido no computador deles (ex.: Outlook). Se o utilizador gostar de usar o Gmail (e não usar um programa de email), tem de copiar e colar o email para o Gmail para enviar a mensagem. Isso não proporciona uma boa experiência ao utilizador.


Um outro benefício para o utilizador é saber que a mensagem dele foi recebida, através dum email automático de resposta para o endereço de email dele, ou diretamente na submissão de formulário, onde a página pode mostrar que a submissão foi bem sucedida.
15. Páginas de obrigado
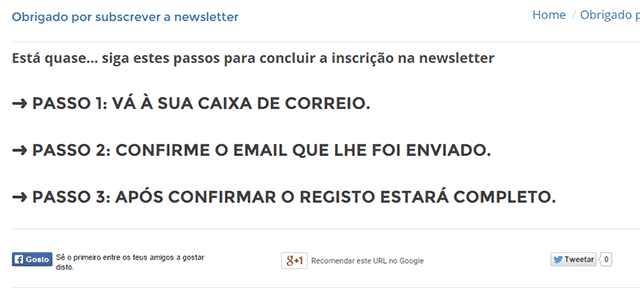
Uma das melhores formas de envolver as pessoas é com a página de obrigado. Quando alguém se subscreve na sua newsletter ou envia um formulário de contacto, podemos redirecionar o utilizador para uma página de obrigado.
A página de obrigado permite-nos “vender” coisas adicionais ao visitante que nos contactou (ou preencheu a newsletter). Na página do obrigado podemos dar a oportunidade ao visitante de descarregar um eBook, dar-lhe um cupão de desconto, mostrar um vídeo segui-lo nas redes sociais, e outros.


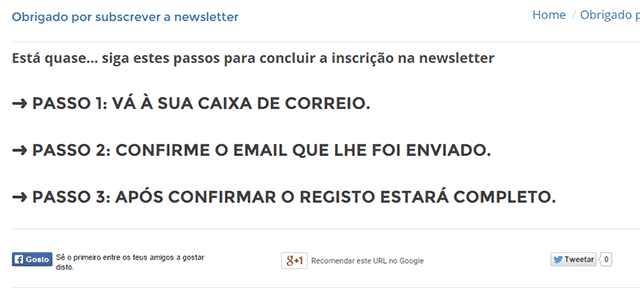
Página de obrigado mostra outras coisas que o utilizador ainda pode fazer (confirmar, partilhar redes sociais)
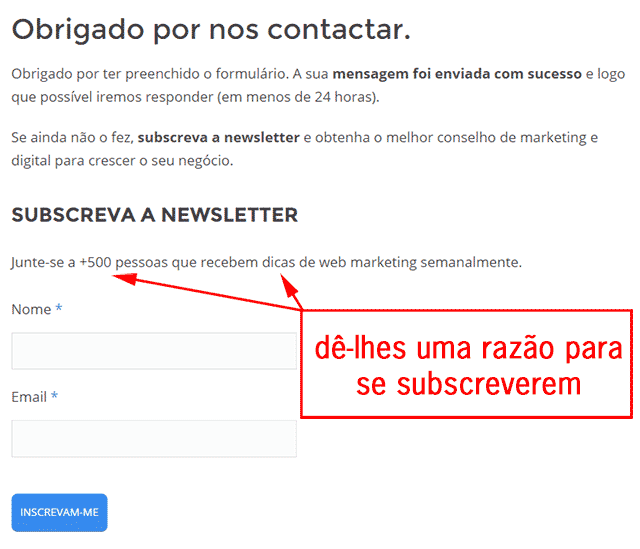
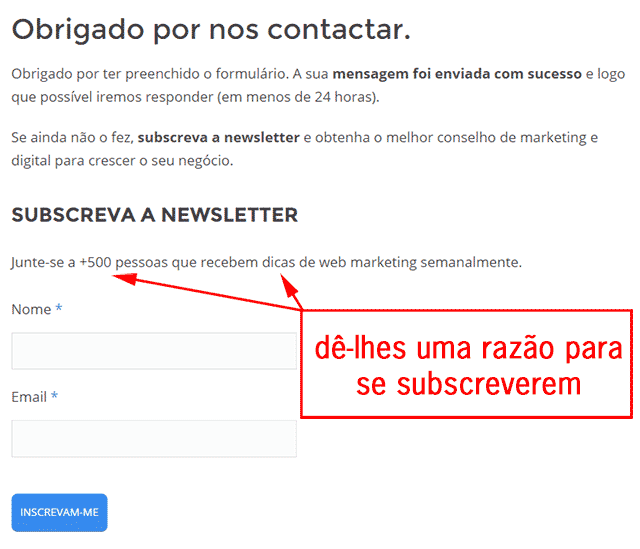
Ou pode ainda, após o utilizador ter submetido um formulário de contacto, redirecioná-lo para uma página de obrigado, onde lhe podemos apresentar a oportunidade de se subscrever à newsletter.


Utilizador é redirecionado para página obrigado após preenchimento formulário contacto onde pode subscrever newsletter
Ficaram para a sobremesa?
Os seus convidados ficaram para a sobremesa? Dê-lhes uma boa razão para voltarem a visitá-lo de novo, e partilhe comigo nos comentários como irá usar estas dicas no seu website.